Feedjit Live Traffic Feed is
one of the best ways to effectively monitor your blog traffic and it’s
very easy to use. It clearly shows your visitors’ geographical
location, incoming search queries, exit pages, time of visit and other
things that can make you deduce a quick analysis on your web traffic.
It gives you an insight on what content your visitors are interested in
the most.
Though it’s incomparable to google analytics
in terms of sophistication, feedjit live traffic feed widget can still
do a lot in helping you know your most valuable keywords, traffic
source and so on.

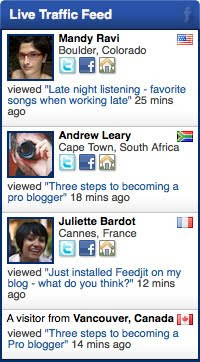
That’s what the free traffic widget looks like. You like it, huh?
How To Add Feedjit Live Traffic Feed To Blogger
-You need to first visit feedjit to generate the code. Click here to see the sign up page.
-Fill the registration form and and proceed to the next page where
you’ll need to configure the look and feel of the free traffic widget
to easily blend with your blog’s template
-After choosing the colors, size and every other thing, you can
select your blogging platform with the drop down menu at the bottom and
add it directly to your blog from there.
-I prefer the alternative: Manually adding it to your blog. Select Other blog or website and copy out the generated code.
-Go to your blog’s dashboard and click on Design.
-Depending on where you want the live traffic feed widget to appear on your blog, click on Add a Gadget, select HTML/Javascript and paste the code you copied earlier into the box.
-Save your template and preview your blog
How To Hide Feedjit Live Traffic Feed From Your Visitors
Though this widget looks cool, you may want to have a hidden tracker
for reasons best known to you. When your visitors see that they’re
being tracked, they might feel a bit insecure and being tightly
watched. Nobody likes this, not even me. You may also want to have this
traffic feed widget invisible but still working in the background
because you feel it’s too bogus and gives your blog some sort of
unprofessional look?
Whatever the reason may be, you can turn it to some sort of
invisible tracker for your blog and here’s a little trick to hide this
feedjit widget.
<div style="height:0;width:0;overflow:hidden;">
YOUR FEEDJIT CODE HERE</div>
<div style="height:0;width:0;overflow:hidden;">
<script
type="text/javascript"
src="http://feedjit.com/serve/?bc=FFFFFF&tc=494949&brd1=336699&lnk=494949&hc=336699&ww=160"></script><noscript>
</div>http://live.feedjit.com/live/your-url-here/0/
Just replace your-url-here with your blog address. You can bookmark the link on your browser for quicker access. Wanna see who’s been visiting us? Follow the link below.
http://live.feedjit.com/live/mama.com/0/













You Share Really good article. One extra point. Always make you article, page, or post super interestg to reinad. Make people want to come back for more.
ReplyDeletewebsite design
i found the Best alternative of Feedjit . It also Shows the Mobile Device also and it is small and have a visitor counter within it
ReplyDeleteMust Try
Best alternative of Feedjit
Check out the Best Alternative of FEEDJIT in 2015
ReplyDeleteINSTALL NOW
1. Better Material Design
2. Small Size Widget
3. Track Online Visitors + Page View Counter + LIVE Feed Tracking (ALL-In-One)
4. Track Mobile Devices which Feedjit does not supported
5. Easy to Install
MUST TRY INSTALL NOW (Click Here)